Une fois n'est pas coutume, un peu de programmation et de cartes, parce qu'apparemment ça ne me suffit pas d'en faire 8 heures par jour. Et avec du metal en prime !
Voilà donc une petite expérience sur l'élément audio du HTML5. L'idée m'est venue en écoutant On earth, une chanson de Samael un peu niaise mais que j'aime bien, qui a la particularité de réciter tout un tas de villes du monde dans ses paroles simplistes. Je me suis dit qu'il y avait sûrement moyen de représenter ça d'une façon un peu sympa. Un peu de HTML, de Javascript, de Google Maps *, et hop. Ça ne sert pas à grand chose, mais c'est fun :)
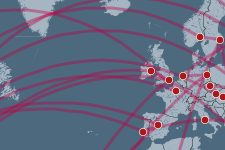
Je vous laisse regarder ça en cliquant sur l'image dessous, pour peu que vous ayez un navigateur récent (c'est avec Firefox 4 que ça marche le mieux) :
* En supporter d'OpenStreetMap et des projets qui tournent autour, j'aurais bien utilisé OpenLayers à la place de Google Maps, mais on ne peut pas encore y tracer ces jolies lignes géodésiques qui ressemblent à des trajectoires d'avions. Tant pis pour cette fois :)

1 De clem -
Quel geo-geek ! Salut à toi (des Bérus, ça pourrait marcher aussi d'ailleurs...)
2 De Nicolas B. Wulf -
Excellent ! Juste dommage qu'à terme ça ne forme pas un motif cabalistique... (après, j'ai toujours autant de mal avec Samaël sur ce genre de titre).
T'as des références pour le html 5 à conseiller ?
3 De Nimwendil -
@NicoBWulf > huhu, je m'attendais presque à voir apparaître un pentacle moi aussi ;)
Pour le HTML5, euh, je sais pas trop... Personnellement je baigne dedans quasi en permanence, et je me bricole des tests quand j'ai besoin. Pour ce qui est des références, les specs du W3C sont un peu austères et surtout loin d'être implémentées à 100% par les navigateurs, alors je les garde sous le coude mais j'utilise surtout des ref comme celle de Mozilla : https://developer.mozilla.org/en/HT... en parallèle avec des exemples que je décortique (ex : http://html5demos.com/ ou https://developer.mozilla.org/fr/de... Mozilla encore, mais tous les navigateurs ont les leurs), et des recherches ciblées sur des petits tutos de temps en temps.
Sinon, les conseils habituels s'appliquent (se balader sur Alsa Créations, fuir W3Schools, etc.) et comme la technologie n'est pas trop mature, on n'échappe pas à l'expérimentation en permanence. Et surtout ne pas perdre de vue que souvent quand on lit/dit "HTML5", c'est 1/3 de HTML5, 1/3 de CSS et 1/3 de JavaScript.
4 De Nicolas B. Wulf -
Merci pour les références.
Est-ce que tu as essayé d'implémenter avec juste les trajets "from A to B", sans afficher le saut au trajet suivant ? Peut-être que le pentacle est là...
5 De Nimwendil -
T'as vraiment l'esprit aussi tordu que moi, car oui, j'ai essayé... Et que dalle of course. Avec des lignes droites non plus (même si "droites" n'a pas beaucoup de sens vu que ça dépend de la projection de la carte).
À mon avis il faut se rendre à l'évidence : ils ont juste cherché des rimes ;)